
Fitur auto readmore akan mengurangi pekerjaan ini karena secara otomatis semua posting yang muncul di halaman halaman atau halaman beranda utama (misalnya home, search query results, tag results, dll) akan terpotong dengan readmore secara otomatis.jika dinilai dari segi efesiensi, mungkin cara diatas sedikit merepotkan. Namun bagi sebagian orang hal itu bukanlah masalah besar. Tapi bagi sebagian lagi mengatakan, perlu ada terobosan baru agar fungsi readmore ini tidak melulu disematkan saat membuat postingan. Itulah lahir istilah auto readmore.
Dan banyak Lagi pilhan pilihan untuk membuat auto readmore ini. Ada yang menggunakan javascript ada juga yang engga menggunakan javascript dan juga murni dan ada pula yang tidak. Bahkan ada beberapa pula yang menggunakan jQuery dan aplikasi lain, dimana setiap varian itu punya dampak bagi kecepatan loading blog maka anda segara membuat menu read more atau memsang menu read more otomatis di blog saya akan simak langsung cara di bawah ini sepesial buat anda yang membuthkan menu read more untuk menerapkan menu read more di bawah kita langsung aja kita siamk caranya.
LANGKAH LANGKAH YANG ANDA HASRUS LAKUKAN...!!!!
PERTAMA...!!!!
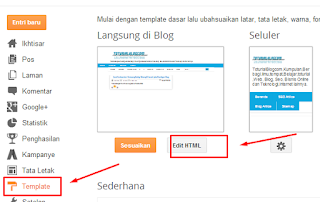
1 Sobat pergi Ke Blog anda pilih menu Dasaboar dan pilih menu Teamplate dan pilih menu Edit Html seperti pada gambar berikut ini

2 Kemudian cara kode </head> dan gunkan kiboar tkan CTRL+F agar memudah kan pencarian maka sekrang anda cari kode </head> dan letakan kode di bawah di atas kode </head>
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 50;
img_thumb_width = 50;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
KETERANGANNYA YANG DI GARIS WARNA MERAH DI BAWAH INI
summary_noimg = 250 Adalah-panjangnya teks pada post yang tidak memiliki gambar
summary_img = 250 Adalah\-panjangnya teks pada post yang memiliki gambar
img_thumb_height = 50 Adalah-ukuran tinggi gambar/tumbnail pada postingan
img_thumb_width = 50 Adalah-ukuran lebar gambar/tumbnail pada postingan
3 Selanjutnya jika anda saudah selesai kemudian save dan cari lagi kode ]]></b:skin> dan letakan kode di bawah di atas kode ]]></b:skin>
/* Read more----------------------------------------------- */
.rmlink a{font-family:cuprum; background-color:#45818e; color:#FFF; font-size:12px; padding:1px 3px 1px; text-transform:none}
.rmlink a:hover{background-color:#2E5760}
KETERANGANNYA YANG DI GARIS WARNA MERAH DI BAWAH INI
background-color:#45818e; Adalah kode warna latar
color:#FFF; Adalah warna font
font-size:12px; Adalah tinggi panjangnya font
color:#2E5760} Adalah warana link gulir
4 Dan kamu cari lagi kode <data:post.body/> bila anda sudah ketemu kode <data:post.body/> kemudian hapus dan gantikan kode yang di bawah ini
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/><b:else/> <b:if cond='data:blog.pageType != "item"'><style type='text/css'>.post-footer {display:none;}</style><div expr:id='"summary" + data:post.id'><data:post.body/></div><script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script><span class='rmlink' style='float:right'><a expr:href='data:post.url'>READ MORE</a></span></b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></b:if>
5 Bila anda menumukan kode <data:post.body/> lebih dari satu maka pilih kode <data:post.body/> yang paling bawah dan kemudian anda simpan dan lhast hasilnya semoga anda berhasil tidak ada maslah Cara Membuat atau Memasang auto ReadMore di Posting Blogger cukup sekian dari saya semoga artikel ini bisa bermanpaat bagi anda atau kita semuwanya. salam blogging.dan selamat beraktipitas kembali pada blogger anda ,salam suksess...





0 komentar:
Post a Comment